How to Build a Job Portal Website

How to Build a Job Portal Website Using Node.js, MongoDB, Next.js, Tailwind CSS
Introduction:
Building your own job portal website is a great way to connect talented job seekers with top companies. In this post, we’ll walk you through the steps to build your own job portal website. We’ll cover everything from choosing a domain name and web hosting to designing your website and adding content. By the end, you’ll have a website that looks great and is ready to help you connect with the best talent out there.
Step #1: Buy Your Domain
The first step in starting your own job portal website is to buy your domain name. This is the web address of your site, such as www.yourdomain.com. When buying your domain name, keep it short and easy to remember. You'll also want to make sure the name is available and isn't already taken. You can buy your domain name from a variety of places, such as GoDaddy, Namecheap, or 1&1.
Step #2: Choose the Best Theme
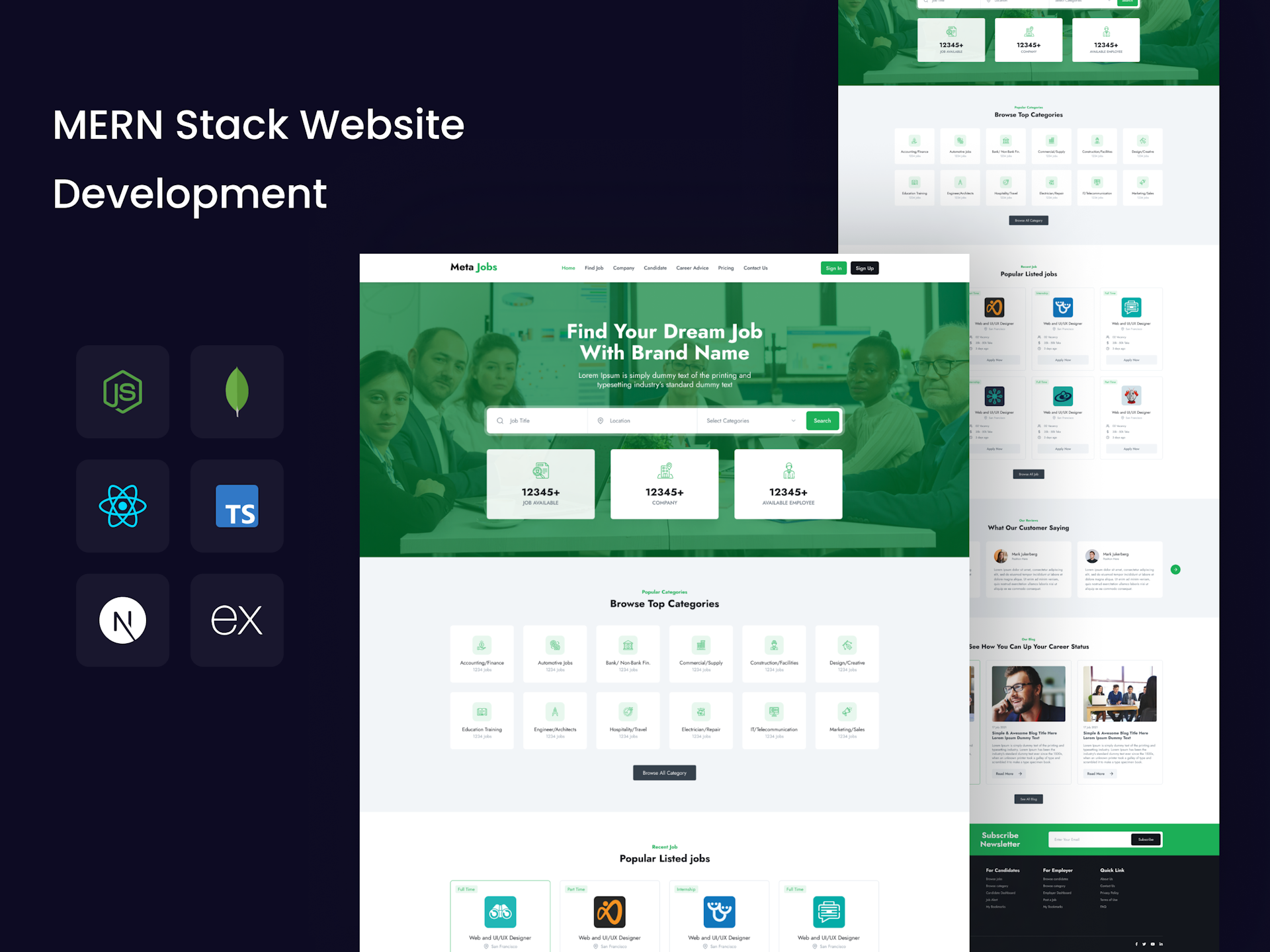
Chances are you want to build a job portal website. You're in luck – it's a great idea, and there are plenty of ways to do it. We recommend using the MERN Stack, which stands for MongoDB, Express, React, and Node.js. It's fast, scalable, and easy to use. One of our favorite themes is Metajobs- MERN Stack job board theme. It's a professional theme built specifically for creating a job portal website and comes with all the features you need.
Step #3: Installation and Setup
Once you have chosen the perfect job portal theme, it's time to start the installation and setup process. This is a simple process, but it's important to follow all the steps to ensure that your website is set up properly. The theme documentation will guide you through all of these processes step-by-step.
Step #4: Customize the Site and Update Content
Once you've installed the theme, you'll be able to download the documentation on how to edit the content and customize the theme. Every theme provider will provide you with theme documentation.
Conclusion:
Building a job portal website is a great way to help connect job seekers with employers. In order to build a job portal website, you'll need to gather a few items, including a domain name and hosting, as well as some software. You'll also need to create your website's content and design it to match your brand. Finally, you'll need to promote your website and attract users.